會議活動網站Yes or No?加分效果顛覆你的想像!
「會議活動網站」有必要嗎?
很多人會想既然公司或組織已經有官方網站,那獨立的大會網站還有必要嗎? 其實,大會網站是主辦方與使用者互通資訊的重要平台,能將所有焦點放在會議活動本身,不需要讓組織官網上與會議活動無關的訊息,干擾使用者的注意力。
對與會者來說,這可以幫助他們快速搜尋到感興趣的資訊及報名途徑,並對即將到來的會議活動產生期待感;而對主辦方來說,不但可即時地進行資訊更新,降低溝通成本,更能有效地進行會議活動推廣。
如何透過「會議活動網站」為你的活動加分!
會議活動網站最主要的目標,就是準確傳達訊息和提高參與度,當然,使用者體驗是搜尋引擎優化SEO的一部分。如何最大化這兩個目標來擁有一個引人入勝的優質大會網站,建議必備以下5大關鍵:
1.聚焦重要訊息
最基本也是最關鍵的,清楚明瞭地呈現會議活動的重要資訊,例如會議活動名稱、日期、地點、如何註冊、價格、議程等。另外也能針對不同身分的參與者,提供需求不同的資訊,像是與會者專區、講師座長專區、贊助商專區及媒體專區等。另外,大會秘書處的聯繫資訊更是不能少,這有助於和與會者建立聯繫管道且快速回應。
2.印象深刻的視覺效果
與會者可能來自不同的地區與背景,此時網站的主視覺及整個網站的設計風格,圍繞在舉辦目的地或會議主題,更能給使用者留下深刻的印象與對會議目的地的想像,凸顯實際到訪時可能獲得的體驗。
↑2022年Phocuswright會議網站的主視覺及網站設計,以陽光普照的暖色系及壯麗的沙漠景色為風格,凸顯舉辦地亞利桑那州鳳凰城的特色。
3.以使用者為中心的頁面
為提升大會網站的實用性及必要性,也能從使用者的角度來做些貼心的操作設計。像是運用響應式網頁設計(RWD)、將最常瀏覽的分頁快捷鍵設在顯眼的地方、議程表上增加一鍵加入行事曆及設立一鍵更換語言及幣值等附加功能,或是當地氣候與時區等資訊。
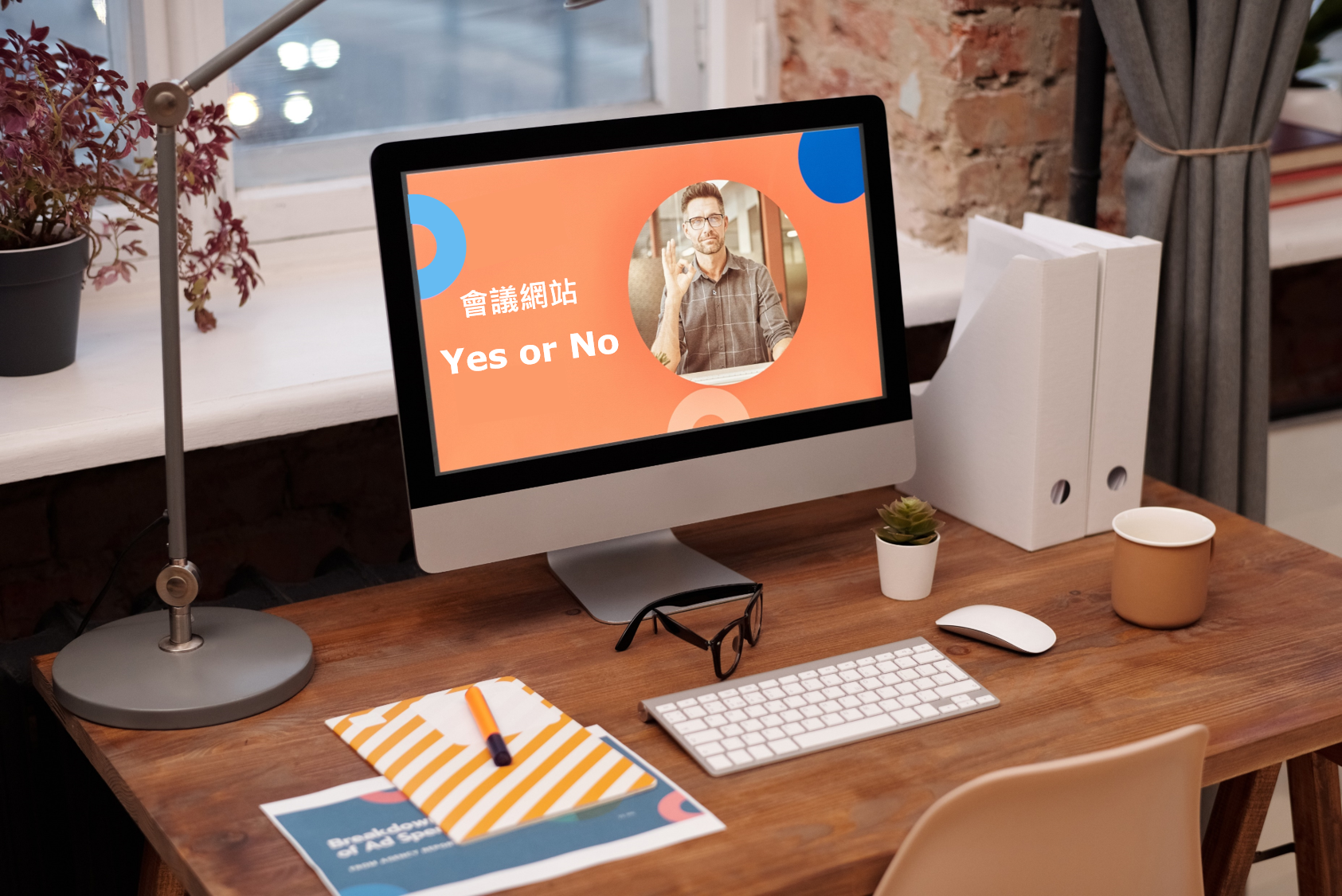
↑2022年Startup Grind會議的網站議程表,提供自動呈現不同時區時間、場次搜尋功能,及顯示各場次為視訊或實體演講,讓世界各地的與會者都能方便使用。
4.增添互動元素
動態設計是讓使用者留下難忘體驗的方式之一,如文字動畫、跑馬燈、即時留言互動等,都能為網頁增添互動感,同時還能宣傳組織品牌及大會特色。有些網站更設立留言板展示往年與會者的推薦和反饋;有些則是透過設置即時聊天功能,增加與使用者交流機會,但切記要小心使用,避免過多互動降低網頁瀏覽時的流暢性,有可能會增加使用者操作困難且降低瀏覽意願。
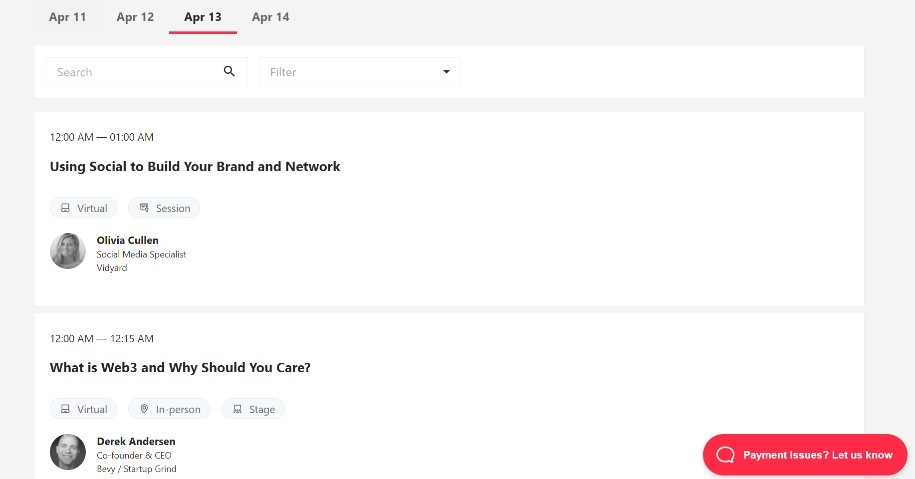
↑2021年UX PLUS會議主題就是User Experience(UX), 將使用者體驗巧妙的運用在網頁設計中,增添互動元素,成功達到宣傳效果。
5.製造期待感
透過影片橫幅呈現過去會議活動的花絮及當期的預告片,能夠建立與會者對活動的信賴感,幫助他們對即將參加的會議有更明確的概念,進而產生期待感。另外,利用數據呈現與會者總數、參與國家數或贊助商總數等資訊,為會議建立可信度,吸引更多潛在客戶或合作夥伴。最後放上倒數計時強化期待感,鼓勵潛在參與者立即報名。
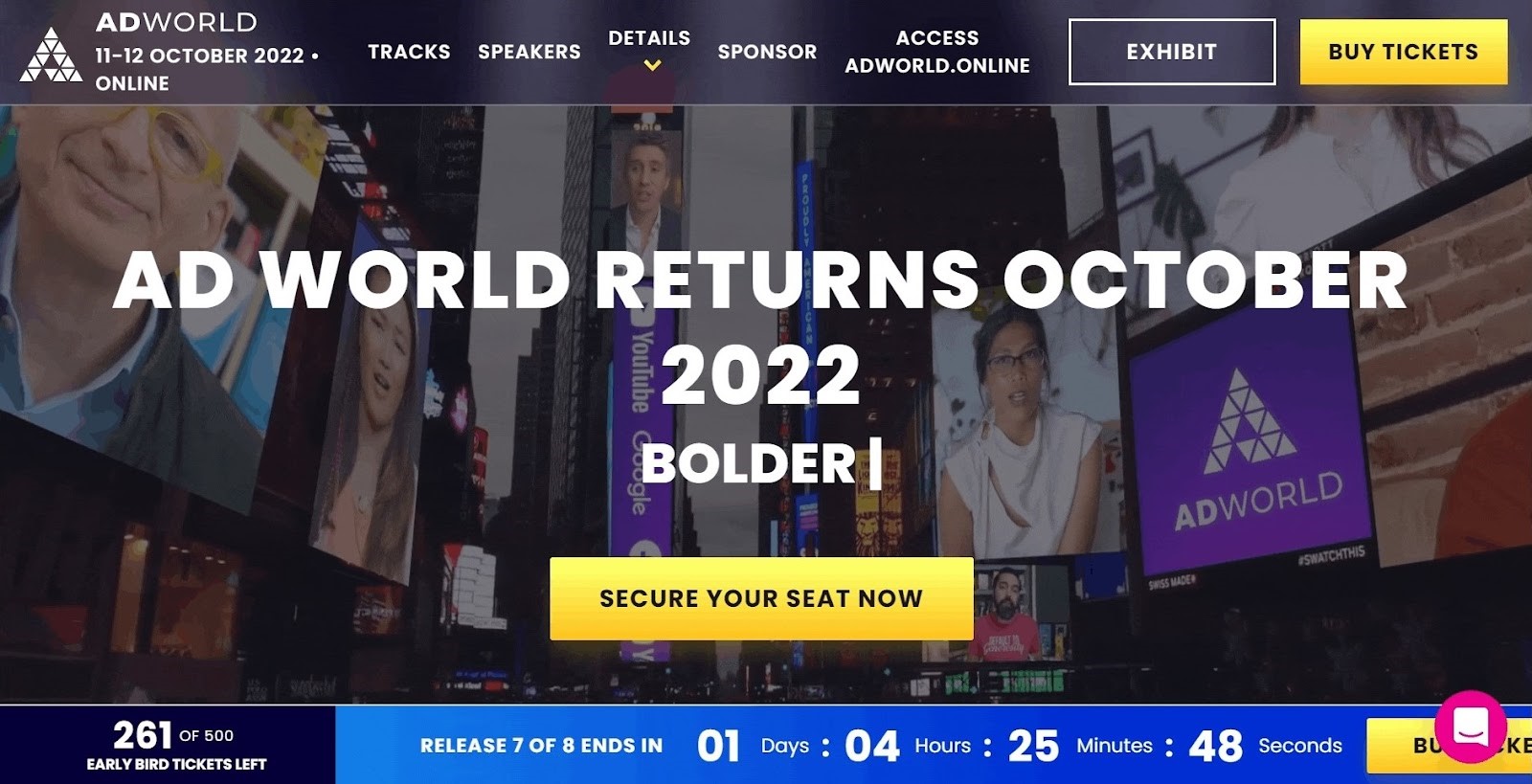
↑2022年Ad World會議網站的首頁影片橫幅,讓與會者能感受到即將到來的興奮感,可以吸引新的客群,同時吸引忠誠的人再次參與。
網站是一個會議活動的門面,與會者在還沒參加會議時只能透過網站來一覽會議的樣貌。因此與會者過往體驗及使用習慣,才是設計網站的關鍵條件,在使用網站時與會者越清楚指引及容易取得所需的資訊,對會議信任感則會大幅地增加。最後,網站內容的豐富度就要靠不斷更新網站並提供最新的資訊來達成。
因此,在設計網站功能時務必先問問「為何需要」以及「如何呈現」,才能精準打造一個能為大會加分的優質會議活動網站!